Gogs est un service git auto-hébergé, plutôt simple d'utilisation et facile à installer. Son plus gros défaut : il n'existe pas de dark thème et il n'est responsive.
Ce petit projet, kristuff/gogs-themes, tente de remédier au problème.
Thèmes disponibles
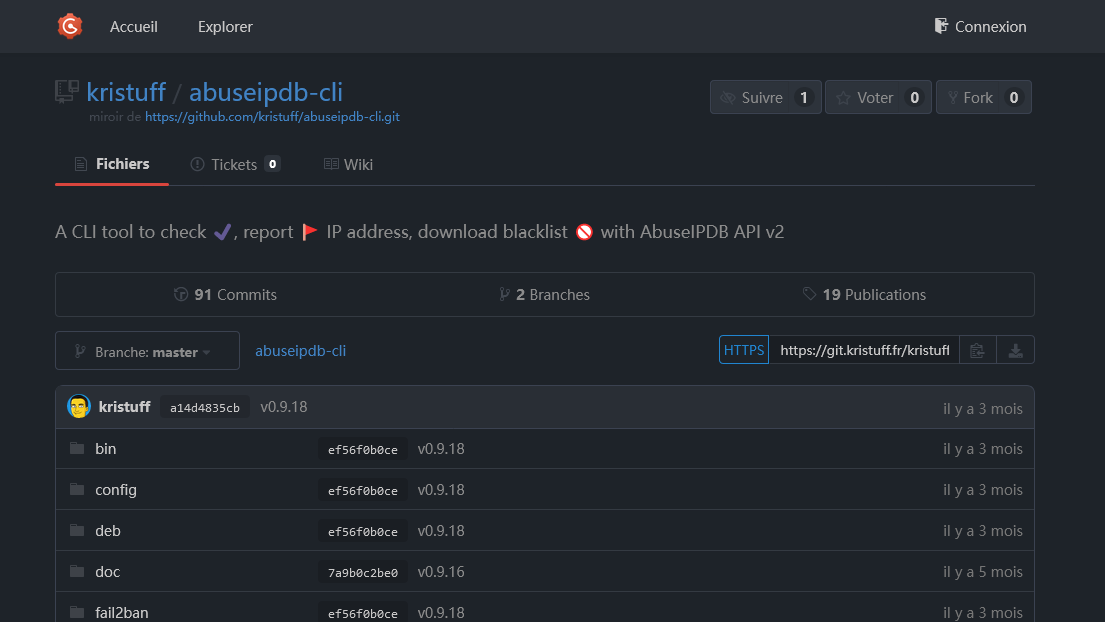
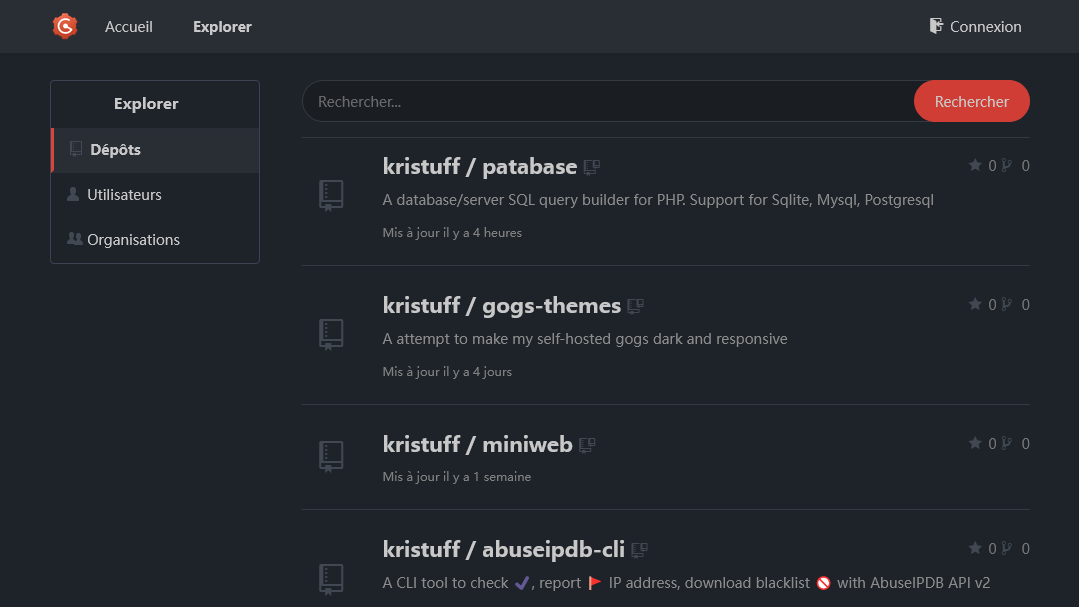
Actuellement, il y a un seul thème sombre avec 6 couleurs d'accentuation possibles : red (par défaut), magenta, yellow, blue, green, orange.
Installation
Pour utiliser ce thème, nous allons suivre les instructions figurant dans la documentation officielle.
D'abord, téléchargez et placez les fichiers
.cssdans le dossiercustom/public/cssde votre application (ou un sous dossier, dans ce cas adaptez le chemin dans les exemples qui suivent).Ensuite, créez ou éditez le fichier
custom/templates/inject/head.tmpl: ce fichier sert à injecter dans l'entête de la page, des liens vers des ressources personnalisées. Le contenu de ce fichier sera placé à la fermeture de la balise<head>.Ajoutez une ligne avec le fichier
.cssdésiré (kristuff.gogs.dark.min.cssou une déclinaison, par exemplekristuff.gogs.dark-accent-blue.min.css).<link rel="stylesheet" href="/css/kristuff.gogs.dark.min.css">Ou
<link rel="stylesheet" href="/css/kristuff.gogs.dark-accent-blue.min.css">Vous devez redémarrer le service Gogs pour appliquer les changements. Ensuite, si vous apportez des modifications au fichiers
.css, il n'est pas nécessaire de redémarrer.
Limitations
Sincèrement, mon code me fait presque autant mal aux yeux que le thème clair : nous devons passer par dessus les bibliothèques CSS existantes, souvent à coup de !important 😭. Certaines règles sont plus difficiles à modifier, notamment le thème highlight.js utilisé par Gogs qui, contrairement aux autres, et chargé après notre thème personnalisé.
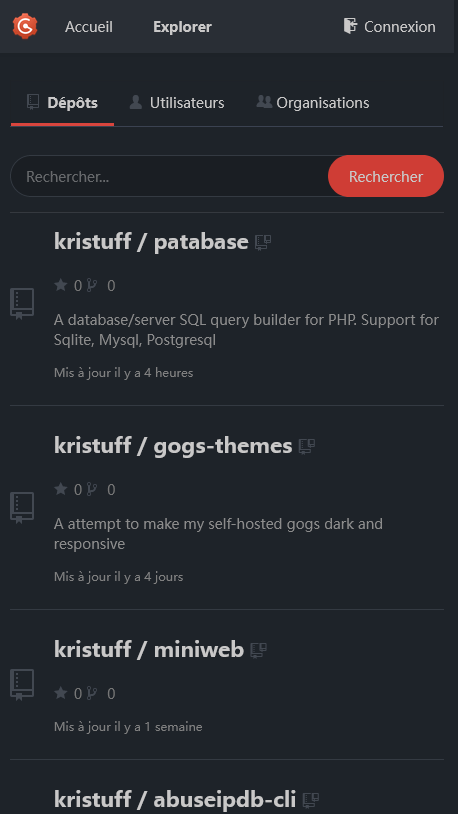
Il manque probablement à ce stade quelques détails sur certains pages et toutes ne seront pas totalement responsive. Mais la plupart des pages publiques sont déjà plus conviviales.